在经历了诸多困难(主要是克服懒)之后,我终于建立了自己的博客。我为啥要建博客是因为我觉着自己这样才像一个正经(装模做样)的极客,所以也希望这个小站能够成为帮助我记录学习和生活的好朋友
建站时踩过的坑
Hexo框架
在选择博客框架的时候毫不犹豫选择了hexo,为啥呢因为我没有耐心去一个个比较:我需要一个博客框架,而hexo正好第一个出现在了我的眼前,这个成熟又稳重的框架虽然我不了解,但是他看起来就很可靠。

不过接触之后我觉得hexo还是比较容易上手的,它有比较完整的文档,并且在网上随便就能搜到有关的一大堆教程以及踩坑记录。所以在各种不知名网友的帮助下,我像装扮QQ空间一样装扮好了我的博客。
上手
在准备方面只需要确保电脑上安装了NodeJS,那么就可以直接使用以下命令安装它的依赖包,并且使用它的官网首页https://hexo.io/zh-cn/ 上列出来的小白教程就能在本地预览它
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server它的基础页面大概长这个样子

非常地毛胚啊,但是也算是一应俱全,特别是对于我这种预算不高要求甚少的来说也勉强能够凑合
接下来我们可以打开我们安装的hexo包的文件夹,仔细查看一下我们的毛胚房的构造,好知道从哪儿开工
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes简单来说,**config.yml ** 这个文件是最重要的,相当于一份装修合同,里面拟好了这个房子是谁的、这个窝起的啥名儿、装修是啥风格等等
package.json我们不关心就是一些依赖设置,scaffolds里面放置的是写文章时候的模板,新建页面的模板,以及文章草稿的模板,模板这个东西显然是为了以后偷懒用的。source里面放置的就是我们写的文章或者草稿啦。
themes是个好东西,用来存放你下载的主题,也就是各种装修风格
所以接下来首先我打开的是hexo的config.yml文件,设置一些房子的基本信息
title: JeBlog
subtitle: Begin again
description: ''
keywords: null
author: Jane Janea
language: zh-CN
timezone: ''
url: https://jjjjer.github.io/
permalink: ':year/:month/:day/:title/'这个里面呢每个参数的意思都可以在https://hexo.io/zh-cn/docs/configuration 中找到,根据自己的需要设置即可
主题
hexo的themes页面可以找到各种各样的主题,我最后选择的主题是matery,为啥呢因为我之前本来选择了一个别的主题但是隔了一周没有去关心了结果再上手就整不会了,所以重新选择了matery,还因为它有中文文档并且它的排版看起来比较舒服,虽然我觉得原作者的审美不是很行,但是我觉得我能靠我自己的软装修功夫让它变得好看一些(原作者配色be like

好,那么在我们下载完成后该主题后第一步是更改一下我们的主题设置,在hexo的配置文件**_config.yml**中设置主题:
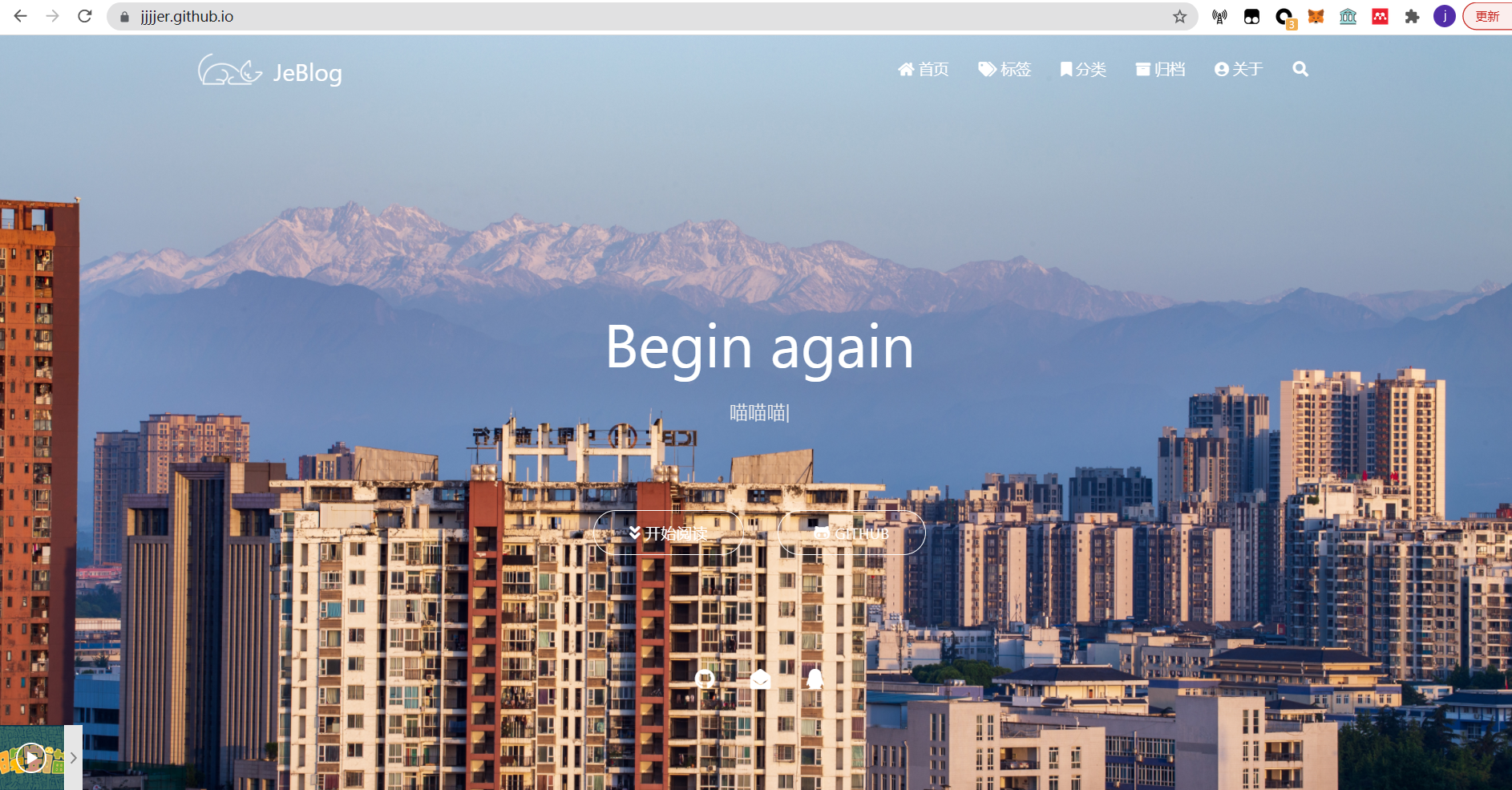
theme: hexo-theme-matery-master接下来是激烈又繁琐的软装修设计,主要操作的文件有matery主题的配置文件以及matery.css文件,作者十分友好地在配置文件的每个条目都添加了中文注释,同时呢我本人比较喜欢舒服淡雅一点的配色去掉了主页的彩虹蒙版并自己调了色彩,最后的呈现效果本人还是比较满意

Github Pages
在做好了装修的工作之后,我的博客得有个正经的样子,我得给人家看啊(虽然主要是给自己看,我甚至没有安装评论之类的插件),但是我又不想顶着ip地址+端口这样难看的url给人访问,我还舍不得花钱租域名,所以最后我决定在github上托管我自己的博客,顺便使用github pages部署,省钱,又体面。
So我注册了一个匿名邮箱,新建了一个github账号,新建了一个仓库,根据前辈们的经验,仓库名应命名为:用户名.github.io,彰显极客范儿。
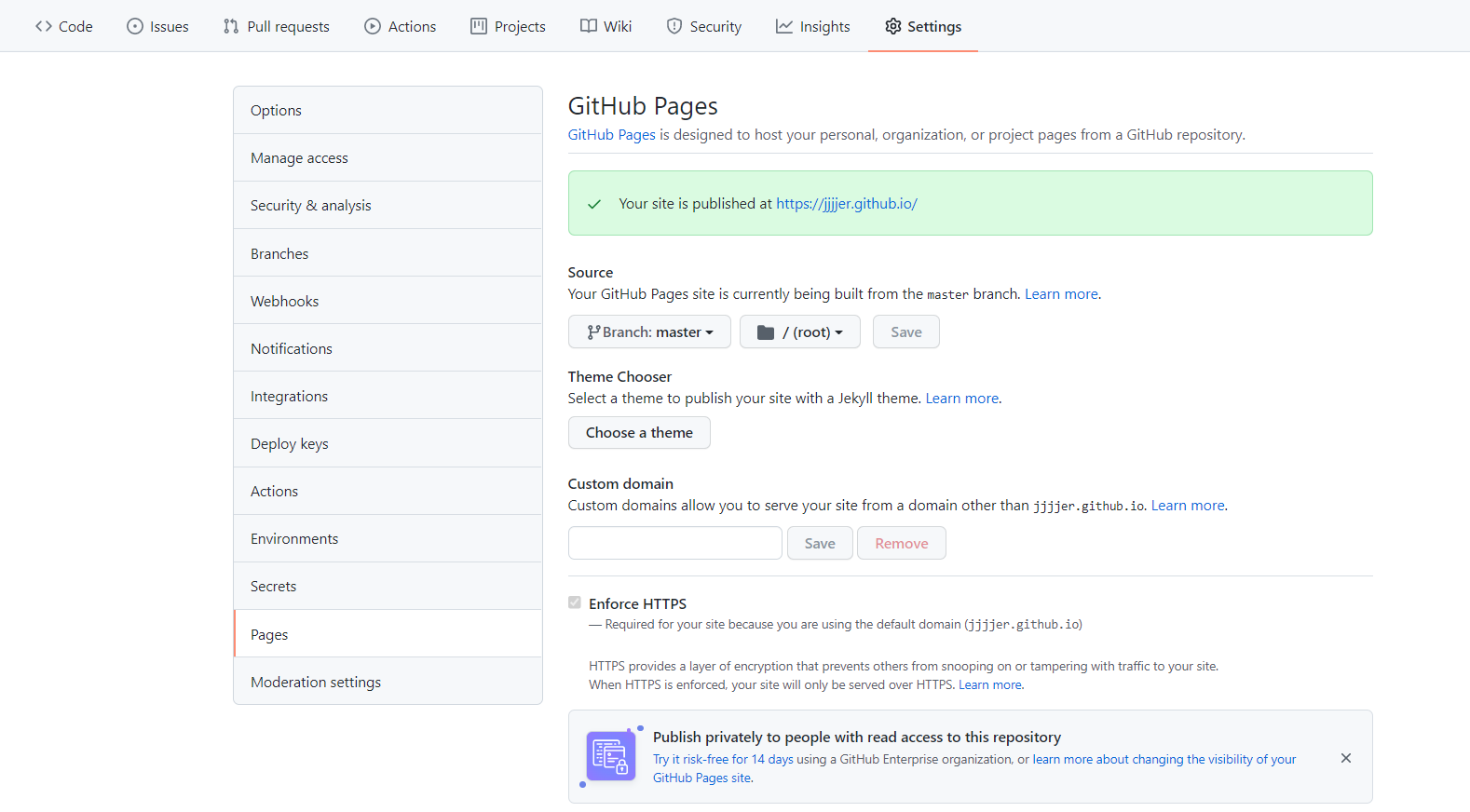
接下来我在这里设置了仓库的github pages,域名直接为该仓库名,所以在刚才我们的仓库名命名时就很有讲究,其实github本身就有博客模板,可以在这里choose a theme 设置完成后直接访问域名就能看到默认的github pages页面

部署博客
现在房主十分开心,即将把自己的房子挂到互联网上去,但是在hexo官方的部署方法指导下我尝试了多次仍然没有成功,github经常报错,最终被折磨得没脾气的我重新设置了本地git的连接,主要的步骤如下:
git config --global user.name "github用户名"
git config --global user.email "github注册邮箱"
ssh-keygen -t rsa -C "github注册邮箱"接下来,我们在 C:\Users\用户名/.ssh/id_rsa.pub 文件夹下能够查看到我们生成的公钥,复制出来粘贴到github账户设置的SSH keys中
执行以下命令查看ssh是否连接成功
ssh git@github.com
OK,现在ssh连接成功了,但是我仍然部署失败,在寻求前辈们的帮助下,我在hexo的配置文件中将deploy设置为了
deploy:
type: git
repository: git@github.com:jjjjer/jjjjer.github.io.git这样,我们最终使用hexo g && hexo d 命令,终于将我的博客push到了github仓库里,虽然没明白是为什么,但是之前的那种仓库索引方式似乎一直无法连接,github的使用实在是有些繁琐
但是,当我特别开心地在地址栏里输入我的域名的时候仍然显示的是之前生成的默认页面,最后查看了一下是分支的问题,我push的代码和pages的设置不是同一分支,修改了一下就可以啦
总结
总而言之,在漫长的装修过程中我的房子终于完工啦,虽然它看起来很简陋,不过每次完成一个项目之后我都会反复去点击这里的每个button,查看各种细枝末节的角落,我觉得它已经足够好。
在这个过程中还学习了不少markdown语法以及设置了typora图床,我很喜欢这种书写方式,它非常简洁并且高效。我的一个重要朋友之前总嫌弃我写的文档太差,前言不搭后语,语重心长地告诫我:可别瞧不起写文档,谁会去了解一个没有文档的项目啊。所以以后要多多产出,学习,记录!
后续如果资金和时间充裕的话,会考虑搬家(换域名或者主题)和添置物件(加上评论之类的功能)。就像我给这个小房子设置的title一样:Begin Again,我的人生走到了一个新的阶段,希望能有新的开始。

